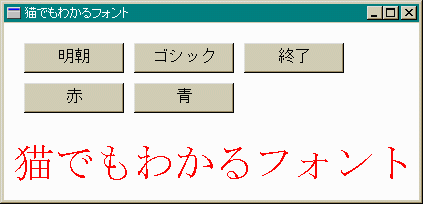
 プログラムが立ち上がると赤の明朝体で描画されます。
次に、色とかフォントを変えてみましょう。
青ボタンを押すと青く、ゴシックボタンを押すとゴシック体に
なります。
プログラムが立ち上がると赤の明朝体で描画されます。
次に、色とかフォントを変えてみましょう。
青ボタンを押すと青く、ゴシックボタンを押すとゴシック体に
なります。
 ダイアログボックスを作っているとき、それぞれのコントロール
(プッシュボタンなど)が小さなウィンドウであることに気が
つきませんでしたか?と、いうことはこれらを親ウィンドウに
張り付けて使うことができないか?と思われるでしょう。
ダイアログボックスを作っているとき、それぞれのコントロール
(プッシュボタンなど)が小さなウィンドウであることに気が
つきませんでしたか?と、いうことはこれらを親ウィンドウに
張り付けて使うことができないか?と思われるでしょう。実は、できるのです。今回はダイアログボックスのプッシュボタンを 親ウィンドウのクライアント領域に作ってみます。 ウィンドウの一種ですからCreateWindow関数を使うことは 想像に難くありません。 それならば、ウィンドウクラスの登録はどうするか? これは、はじめから定義されていて"BUTTON"で大丈夫です。 次に、2番目の引数はタイトルバーに表示される文字列でした。 ボタンの場合は、ボタンにそのまま表示されます。 3番目の引数が問題です。これは、ほぼ決まっていて
で大丈夫です。4番目から、7番目までの引数は ボタンの位置(X, Y)と幅、高さです。WS_CHILD | WS_VISIBLE | BS_PUSHBUTTON
8番目の引数は、親ウィンドウのハンドルです。
9番目の引数は、ボタンのIDです。自分で適当に 決めてやります。ヘッダーファイルを作ってもよいですし ソースファイルの最初の方に#defineしてもよいです。 ただ、注意しなくてはいけないことはこの位置は 本来HMENU hMenuのくるところです。 しかし、ヘルプにはhandle to menu or child-window identifier と書いてあります。子供ウィンドウのIDでもよいわけです。 実際にプログラムを書くときは、(HMENU)で型キャストしなくては いけません。これを忘れると、コンパイラから注意されます。 なぜかVC++4.2の場合「10番目の引数が変だ」といわれます。 10番目をいくらみてもおかしくない! これは、もしかするとコンパイラのバグかもしれません。
10番目の引数はインスタンスハンドルです。この取得方法は 少なくとも3つあります。第19章を参照してください。
最後の引数はNULLにしておいてください。
では、このボタンウィンドウを作るタイミングはいつが よいのでしょうか。親ウィンドウが作られたらすぐに 作ればよいですね。と、いうことはWM_CREATEメッセージを 捕まえて、そこで実行すればよいですね。
では、例題をみてみましょう。
例題をみてもわかるように、ボタンが押されたときの メッセージの処理はウィンドウプロシージャで行います。 ダイアログボックスと全く同じです。// font02.cpp #include <windows.h> #define ID_MI 1000 #define ID_GO 1100 #define ID_END 1200 #define ID_RED 1300 #define ID_BLUE 1400 LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); BOOL InitApp(HINSTANCE); BOOL InitInstance(HINSTANCE, int); HFONT SetMyFont(HDC, LPCTSTR); int nFont = 1; //選択されたフォント 1:明朝 2:ゴシック int nCol = 1; //選択されている色 1:赤 2:青 LPCSTR szClassName = "font02"; //クラス名 int WINAPI WinMain(HINSTANCE hCurInst, HINSTANCE hPrevInst, LPSTR lpsCmdLine, int nCmdShow) { MSG msg; if (!hPrevInst) { if (!InitApp(hCurInst)) return FALSE; } if (!InitInstance(hCurInst, nCmdShow)) { return FALSE; } while (GetMessage(&msg, NULL, NULL, NULL)) { TranslateMessage(&msg); DispatchMessage(&msg); } return msg.wParam; } //ウィンドウ・クラスの登録 BOOL InitApp(HINSTANCE hInst) { WNDCLASS wc; wc.style = CS_HREDRAW | CS_VREDRAW; wc.lpfnWndProc = WndProc; //プロシージャ名 wc.cbClsExtra = 0; wc.cbWndExtra = 0; wc.hInstance = hInst; //インスタンス wc.hIcon = LoadIcon(NULL, IDI_APPLICATION); wc.hCursor = LoadCursor(NULL, IDC_ARROW); wc.hbrBackground = GetStockObject(WHITE_BRUSH); wc.lpszMenuName = NULL; //メニュー名 wc.lpszClassName = szClassName; return (RegisterClass(&wc)); } //ウィンドウの生成 BOOL InitInstance(HINSTANCE hInst, int nCmdShow) { HWND hWnd; hWnd = CreateWindow(szClassName, "猫でもわかるフォント",//タイトルバーにこの名前が表示されます WS_OVERLAPPEDWINDOW, //ウィンドウの種類 CW_USEDEFAULT, //X座標 CW_USEDEFAULT, //Y座標 CW_USEDEFAULT, //幅 CW_USEDEFAULT, //高さ NULL, //親ウィンドウのハンドル、親を作るときはNULL NULL, //メニューハンドル、クラスメニューを使うときはNULL hInst, //インスタンスハンドル NULL); if (!hWnd) return FALSE; ShowWindow(hWnd, SW_SHOW); UpdateWindow(hWnd); return TRUE; } //ウィンドウプロシージャ LRESULT CALLBACK WndProc(HWND hWnd, UINT msg, WPARAM wp, LPARAM lp) { int id; HDC hdc; HFONT hFont, hFontOld; PAINTSTRUCT ps; HWND hButtonWnd1, hButtonWnd2, hButtonWnd3, hButtonWnd4, hButtonWnd5, hButtonWnd6; HINSTANCE hInst; hInst = (HINSTANCE)GetWindowLong(hWnd, GWL_HINSTANCE); switch (msg) { case WM_CREATE: hButtonWnd1 = CreateWindow( "BUTTON", "明朝", WS_CHILD | WS_VISIBLE | BS_PUSHBUTTON, 20, 20, 100, 30, hWnd, (HMENU)ID_MI, hInst ,NULL); hButtonWnd2 = CreateWindow( "BUTTON", "ゴシック", WS_CHILD | WS_VISIBLE | BS_PUSHBUTTON, 130, 20, 100, 30, hWnd, (HMENU)ID_GO, hInst, NULL); hButtonWnd3 = CreateWindow( "BUTTON", "終了", WS_CHILD | WS_VISIBLE | BS_PUSHBUTTON, 240, 20, 100, 30, hWnd, (HMENU)ID_END, hInst, NULL); hButtonWnd5 = CreateWindow( "BUTTON", "赤", WS_CHILD | WS_VISIBLE | BS_PUSHBUTTON, 20, 60, 100, 30, hWnd, (HMENU)ID_RED, hInst, NULL); hButtonWnd6 = CreateWindow( "BUTTON", "青", WS_CHILD | WS_VISIBLE | BS_PUSHBUTTON, 130, 60, 100, 30, hWnd, (HMENU)ID_BLUE, hInst, NULL); break; case WM_COMMAND: switch(LOWORD(wp)) { case ID_MI: nFont = 1; InvalidateRect(hWnd, NULL, TRUE); break; case ID_GO: nFont = 2; InvalidateRect(hWnd, NULL, TRUE); break; case ID_RED: nCol = 1; InvalidateRect(hWnd, NULL, TRUE); break; case ID_BLUE: nCol = 2; InvalidateRect(hWnd, NULL, TRUE); break; case ID_END: SendMessage(hWnd, WM_CLOSE, 0, 0L); break; } break; case WM_PAINT: hdc = BeginPaint(hWnd, &ps); switch (nFont) { case 1: hFont = SetMyFont(hdc, (LPCTSTR)"MS 明朝"); hFontOld = SelectObject(hdc, hFont); break; case 2: hFont = SetMyFont(hdc, (LPCTSTR)"MS ゴシック"); hFontOld = SelectObject(hdc, hFont); break; } switch (nCol) { case 1: SetTextColor(hdc, RGB(255, 0, 0)); break; case 2: SetTextColor(hdc, RGB(0, 0, 255)); break; } TextOut(hdc, 10, 120, (LPCTSTR)"猫でもわかるフォント", 20); SelectObject(hdc, hFontOld); DeleteObject(hFont); EndPaint(hWnd, &ps); break; case WM_CLOSE: id = MessageBox(hWnd, (LPCSTR)"終了してもよいですか", (LPCSTR)"終了確認", MB_YESNO | MB_ICONQUESTION); if (id == IDYES) { DestroyWindow(hWnd); } break; case WM_DESTROY: PostQuitMessage(0); break; default: return (DefWindowProc(hWnd, msg, wp, lp)); } return 0L; } HFONT SetMyFont(HDC hdc, LPCTSTR face) { HFONT hFont; hFont = CreateFont(40, //フォント高さ 0, //文字幅 0, //テキストの角度 0, //ベースラインとx軸との角度 FW_REGULAR, //フォントの重さ(太さ) FALSE, //イタリック体 FALSE, //アンダーライン FALSE, //打ち消し線 SHIFTJIS_CHARSET, //文字セット OUT_DEFAULT_PRECIS, //出力精度 CLIP_DEFAULT_PRECIS,//クリッピング精度 PROOF_QUALITY, //出力品質 FIXED_PITCH | FF_MODERN,//ピッチとファミリー face); //書体名 return hFont; }
上の例では、ボタンが押されたら色番号やら、 フォントの番号をグローバル変数にコピーしています。 そして、すかさずInvalidateRect関数を読んで クライアント領域を再描画させています。
WM_PAINTのところでは、色番号やら、フォント番号を 参照してそれぞれの色やらフォントでテキストを 表示しています。
終了ボタンが押されたときは、WM_CLOSEメッセージを 発行しています。この辺のことは第8章 を参照してください。
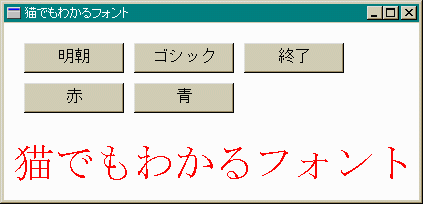
 プログラムが立ち上がると赤の明朝体で描画されます。
次に、色とかフォントを変えてみましょう。
青ボタンを押すと青く、ゴシックボタンを押すとゴシック体に
なります。
プログラムが立ち上がると赤の明朝体で描画されます。
次に、色とかフォントを変えてみましょう。
青ボタンを押すと青く、ゴシックボタンを押すとゴシック体に
なります。
[SDK Index] [総合Index] [Previous Chapter] [Next Chapter]
Update May/04/1997 By Y.Kumei