
 ある程度、プログラムが書けるようになると、
自分の作ったプログラムに独自のアイコンをつけたくなるものです。
今回は、アイコンの作り方です。簡単です。
ただし、デザイン的に優れた物を作るのは難しいです。
特に、筆者はデザイン感覚がよくないので、変な物しか
つくれません。
ある程度、プログラムが書けるようになると、
自分の作ったプログラムに独自のアイコンをつけたくなるものです。
今回は、アイコンの作り方です。簡単です。
ただし、デザイン的に優れた物を作るのは難しいです。
特に、筆者はデザイン感覚がよくないので、変な物しか
つくれません。VC++をお使いの方は、次のようにしてください。 それ以外の人も、似たような使い方だと思うので 参考にしてください。
まず、次のようなアイコンを探してください。

このアイコンの左から4番目が「新規アイコン作成」ボタンです。 これを押すと、アイコンを書き込む正方形がでてきます。 お絵かきソフトと同じ要領で色とか、ペンとか、ブラシとかを 選んで描いていきます。自分で描くのが苦手な人は、適当な 写真などをお絵かきソフトに読み込みます。 そして、これをコピーして先ほどのキャンバスに 張り付ければOKです。注意しなくてはいけないことは (32*32)のアイコンでは、16色しか使えません。 従ってそれ以上の色数の画像を張り付けると色がおかしくなります。 アイコンのリソース・スクリプトは次のようになります。
リソース・エジタを使った場合、自分で書く必要はありません。 ただ、リソースの名前を決めてやるだけです。MYICON ICON DISCARDABLE "myicon.ico"
では、どのようにすれば、ウィンドウの左隅に自作の アイコンが表示されるのでしょうか。 これも簡単です。ウィンドウクラスの登録のところで
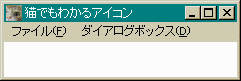
とすればよいだけです。 では、実行してみましょう。wc.hIcon = LoadIcon(hInst, "MYICON");
 猫の顔のアイコンがわかるでしょうか。
猫の顔のアイコンがわかるでしょうか。
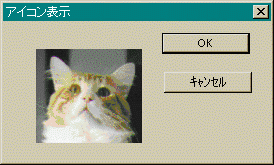
これだけではつまらないので、ダイアログボックスも
作ってみました。
 これは、ダイアログボックスにビットマップを
張り付けただけです。OKボタンを押すとクライアント領域に
「OKボタンが押されました!」と表示するように
プログラムを書いてみましょう。キャンセルボタンについても
同じように書いてみてください。
その前に、自前でリソース・スクリプトを作る人のために
リソース・スクリプトを書いておきます。それと、IDM_ENDとか
IDM_DLGとかの値を適当に決めて、ヘッダーファイルを
作ることも忘れないでください。
このヘッダーファイルは、ソースファイルと、リソーススクリプトにも
忘れずにインクルードしておきます。(忘れてもコンパイラに
注意されるだけです。)
これは、ダイアログボックスにビットマップを
張り付けただけです。OKボタンを押すとクライアント領域に
「OKボタンが押されました!」と表示するように
プログラムを書いてみましょう。キャンセルボタンについても
同じように書いてみてください。
その前に、自前でリソース・スクリプトを作る人のために
リソース・スクリプトを書いておきます。それと、IDM_ENDとか
IDM_DLGとかの値を適当に決めて、ヘッダーファイルを
作ることも忘れないでください。
このヘッダーファイルは、ソースファイルと、リソーススクリプトにも
忘れずにインクルードしておきます。(忘れてもコンパイラに
注意されるだけです。)
では、ソースプログラムを見てみましょう。///////////////////////////////////////////////////////////////////////////// // // Icon // MYICON ICON DISCARDABLE "myicon.ico" ///////////////////////////////////////////////////////////////////////////// // // Dialog // MYDLG DIALOG DISCARDABLE 0, 0, 153, 93 STYLE DS_MODALFRAME | WS_POPUP | WS_CAPTION | WS_SYSMENU CAPTION "アイコン表示" FONT 9, "MS Pゴシック" BEGIN DEFPUSHBUTTON "OK",IDOK,91,7,50,14 PUSHBUTTON "キャンセル",IDCANCEL,92,33,50,14 CONTROL "MYBMP",IDC_STATIC,"Static",SS_BITMAP | SS_REALSIZEIMAGE, 19,18,13,14 END ///////////////////////////////////////////////////////////////////////////// // // Menu // MYMENU MENU DISCARDABLE BEGIN POPUP "ファイル(&F)" BEGIN MENUITEM "終了(&E)", IDM_END END MENUITEM "ダイアログボックス(&D)", IDM_DLG END ///////////////////////////////////////////////////////////////////////////// // // Bitmap // MYBMP BITMAP DISCARDABLE "bitmap1.bmp"
この辺は、毎度おなじみのプログラムで代わり映えしません。 あとで、strcpyを使うのでstring.hをインクルードしておいてください。 また、文字列表示で使う文字列の格納場所str[256]を 確保しておいてください。// icon01.cpp #include <windows.h> #include <string.h> #include "resource.h" LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); LRESULT CALLBACK MyDlgProc(HWND, UINT, WPARAM, LPARAM); BOOL InitApp(HINSTANCE); BOOL InitInstance(HINSTANCE, int); LPCSTR szClassName = "icon01"; //クラス名 char str[256]; int WINAPI WinMain(HINSTANCE hCurInst, HINSTANCE hPrevInst, LPSTR lpsCmdLine, int nCmdShow) { MSG msg; if (!hPrevInst) { if (!InitApp(hCurInst)) return FALSE; } if (!InitInstance(hCurInst, nCmdShow)) { return FALSE; } while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return msg.wParam; }
アイコンとメニュー名の登録を忘れずに行ってください。//ウィンドウ・クラスの登録 BOOL InitApp(HINSTANCE hInst) { WNDCLASS wc; wc.style = CS_HREDRAW | CS_VREDRAW; wc.lpfnWndProc = WndProc; //プロシージャ名 wc.cbClsExtra = 0; wc.cbWndExtra = 0; wc.hInstance = hInst; //インスタンス wc.hIcon = LoadIcon(hInst, "MYICON"); wc.hCursor = LoadCursor(NULL, IDC_ARROW); wc.hbrBackground = GetStockObject(WHITE_BRUSH); wc.lpszMenuName = "MYMENU"; //メニュー名 wc.lpszClassName = szClassName; return (RegisterClass(&wc)); }
この部分は、いつもと全く同じです。 さて、次はウィンドウプロシージャです。//ウィンドウの生成 BOOL InitInstance(HINSTANCE hInst, int nCmdShow) { HWND hWnd; hWnd = CreateWindow(szClassName, "猫でもわかるアイコン",//タイトルバーにこの名前が表示されます WS_OVERLAPPEDWINDOW, //ウィンドウの種類 CW_USEDEFAULT, //X座標 CW_USEDEFAULT, //Y座標 CW_USEDEFAULT, //幅 CW_USEDEFAULT, //高さ NULL, //親ウィンドウのハンドル、親を作るときはNULL NULL, //メニューハンドル、クラスメニューを使うときはNULL hInst, //インスタンスハンドル NULL); if (!hWnd) return FALSE; ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); return TRUE; }
まあ、いつもとそんなに変わっていません。 IDM_DLGが来たときに、ダイアログボックス を作っています。メニューで「ダイアログボックス」 が選択されたときですね。//ウィンドウプロシージャ LRESULT CALLBACK WndProc(HWND hWnd, UINT msg, WPARAM wp, LPARAM lp) { int id; HDC hdc; PAINTSTRUCT ps; HINSTANCE hInst; hInst = (HINSTANCE)GetWindowLong(hWnd, GWL_HINSTANCE); switch (msg) { case WM_COMMAND: switch (LOWORD(wp)) { case IDM_END: SendMessage(hWnd, WM_CLOSE, 0, 0L); break; case IDM_DLG: DialogBox(hInst, "MYDLG", hWnd, (DLGPROC)MyDlgProc); break; } break; case WM_PAINT: hdc = BeginPaint(hWnd, &ps); TextOut(hdc, 10, 10, (LPCTSTR)str , lstrlen(str)); EndPaint(hWnd, &ps); break; case WM_CLOSE: id = MessageBox(hWnd, (LPCSTR)"終了してもよいですか", (LPCSTR)"終了確認", MB_YESNO | MB_ICONQUESTION); if (id == IDYES) { DestroyWindow(hWnd); } break; case WM_DESTROY: PostQuitMessage(0); break; default: return (DefWindowProc(hWnd, msg, wp, lp)); } return 0L; }
WM_PAINTのところで文字列を描画すれば よいのですが、ここではstrを書くようにしています。
つぎは、ダイアログプロシージャです。
ここで、OKボタンが押されたら、strにそのことをコピーします。 そして、クライアント領域をすべて無効化して、背景色で塗りつぶします。 これで、WM_PAINTメッセージがでて、クライアント領域に描画されます。 ところで、InvalidateRect関数は親のウィンドウに対して実行されなくては いけません。WndProc関数の第1引数はダイアログボックスのウィンドウハンドルです。 では、どうするか?LRESULT CALLBACK MyDlgProc(HWND hWnd, UINT msg, WPARAM wp, LPARAM lp) { HWND hParent; hParent = GetParent(hWnd); switch (msg) { case WM_COMMAND: switch (LOWORD(wp)) { case IDOK: strcpy(str, "OKボタンが押されました!"); InvalidateRect(hParent, NULL, TRUE); EndDialog(hWnd, IDOK); break; case IDCANCEL: strcpy(str, "キャンセルボタンが押されました!"); InvalidateRect(hParent, NULL, TRUE); EndDialog(hWnd, IDCANCEL); break; default: return FALSE; } break; default: return FALSE; } return TRUE; }
親ウィンドウができた段階で、グローバル変数にコピーして使う! これが一番簡単そうですね。でもここではGetParent関数を使っています。 読んで字のごとくですね。
これを使って親のウィンドウハンドルを取得します。 毎回、毎回似たようなプログラムを作っていますが 少しずつ変化を付けているつもりです。HWND GetParent( HWND hWnd // handle of child window );
[SDK Index] [総合Index] [Previous Chapter] [Next Chapter]
Update May/07/1997 By Y.Kumei