 では、例題のプログラムを見てみることにします。
リソース・エジタは使わずにすべて自前でファイルを
作ってあります。
では、例題のプログラムを見てみることにします。
リソース・エジタは使わずにすべて自前でファイルを
作ってあります。
 今回は、ツールチップを持つツールバーを作ります。
ツールチップとは、ツールバーのボタンに1秒以上
マウスをポイントしたときそのボタンの機能を簡単に説明する
ために出てくる小ウィンドウのことです。
今回は、ツールチップを持つツールバーを作ります。
ツールチップとは、ツールバーのボタンに1秒以上
マウスをポイントしたときそのボタンの機能を簡単に説明する
ために出てくる小ウィンドウのことです。
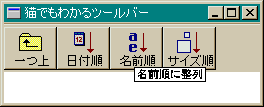
 左の図ではマウスカーソルは見えませんが「名前順」ボタンに
マウスカーソルがポイントされています。なお、ボタンの
ビットマップは自作ではなく既製品です。
左の図ではマウスカーソルは見えませんが「名前順」ボタンに
マウスカーソルがポイントされています。なお、ボタンの
ビットマップは自作ではなく既製品です。ツールチップの作り方もいろいろあります。 今回は、最も簡単な方法を紹介します。
まず、今までの方法でツールバーを作ります。 このときウィンドウスタイルにTBSTYLE_TOOLTIPSを加えます。
そして、プロシージャでWM_NOTIFY メッセージを捕まえます。
これは、コントロールにイベントが発生したり、またはコントロールが ある種の情報を必要としていることを親ウィンドウに通知します。WM_NOTIFY idCtrl = (int) wParam; pnmh = (LPNMHDR) lParam;
idCtrlはメッセージを送ってきたコントロールです。
pnmhは、NMHDR構造体のポインタです。
NMHDR構造体とは、
のように定義されています。typedef struct tagNMHDR { HWND hwndFrom; UINT idFrom; UINT code; } NMHDR;
hwndFromはメッセージを送ってきたコントロールのウィンドウハンドルです。
idFromは、メッセージを送ってきたコントロールの識別子です。
codeメンバを調べて、TTN_NEEDTEXTならば、TOOLTIPTEXT構造体を セットします。
TOOLTIPTEXT構造体はどうなっているかというと
と、なっています。この構造体のメンバの1つに 先ほど出てきたNMHDR構造体が含まれていることに注意してください。typedef struct { // ttt NMHDR hdr; LPTSTR lpszText; char szText[80]; HINSTANCE hinst; UINT uFlags; } TOOLTIPTEXT, FAR *LPTOOLTIPTEXT;
いろいろ考えると大変難しいのですが、ツールチップの処理はこういう風にする と、パターン化してしまえばどうということもありません。 暗記する必要もありません。
さて、idFromメンバを捕まえたらそれぞれのところで
TOOLTIPTEXT構造体のlpszTextメンバにストリングテーブルの
IDをセットすれば終わりです。IDは単なる整数値なので
MAKEINTRESOURCEマクロを使います。
このマクロは、第42章に少し
解説が載っています。
 では、例題のプログラムを見てみることにします。
リソース・エジタは使わずにすべて自前でファイルを
作ってあります。
では、例題のプログラムを見てみることにします。
リソース・エジタは使わずにすべて自前でファイルを
作ってあります。
リソーススクリプトです。ボタンにつけるテキストと、 ツールチップで表示する説明をストリングテーブルにしてあります。// tltxt02.rc #include <windows.h> #include "tltxt02.h" /////////////////////////////////////////////////////////// // // String Table // STRINGTABLE DISCARDABLE BEGIN IDS_PARENT "一つ上" IDS_DATE "日付順" IDS_NAME "名前順" IDS_SIZE "サイズ順" IDS_TIPS_PARENT "一つ上のフォルダに移動" IDS_TIPS_DATE "日付順に整列" IDS_TIPS_NAME "名前順に整列" IDS_TIPS_SIZE "ファイルのサイズ順に整列" END
ヘッダファイルです。// tltxt02.h #define IDM_PARENT 1000 #define IDM_DATE 1001 #define IDM_NAME 1002 #define IDM_SIZE 1003 #define ID_MYTOOLBAR 2000 #define IDS_PARENT 1 #define IDS_DATE 2 #define IDS_NAME 3 #define IDS_SIZE 4 #define IDS_TIPS_PARENT 5 #define IDS_TIPS_DATE 6 #define IDS_TIPS_NAME 7 #define IDS_TIPS_SIZE 8
TBBUTTON構造体変数には、すべて既製品のビットマップを 使っています。iStringメンバにはいずれ、ストリングテーブルの IDが入るのでこの値は何でもよいのですが0にしておきました。 後は、いつもと同じです。// tltxt02.cpp #define STRICT #include <windows.h> #include <commctrl.h> #include "tltxt02.h" LRESULT CALLBACK WndProc(HWND, UINT, WPARAM, LPARAM); BOOL InitApp(HINSTANCE); BOOL InitInstance(HINSTANCE, int); HWND CreateMyToolWnd(HWND); char szClassName[] = "tltxt02"; //ウィンドウクラス HINSTANCE hInst; TBBUTTON tbb[] = { {VIEW_PARENTFOLDER, IDM_PARENT, TBSTATE_ENABLED, TBSTYLE_BUTTON, 0, 0}, {VIEW_SORTDATE, IDM_DATE, TBSTATE_ENABLED, TBSTYLE_BUTTON, 0, 0}, {VIEW_SORTNAME, IDM_NAME, TBSTATE_ENABLED, TBSTYLE_BUTTON, 0, 0}, {VIEW_SORTSIZE, IDM_SIZE, TBSTATE_ENABLED, TBSTYLE_BUTTON, 0, 0} }; int WINAPI WinMain(HINSTANCE hCurInst, HINSTANCE hPrevInst, LPSTR lpsCmdLine, int nCmdShow) { MSG msg; if (!hPrevInst) { if (!InitApp(hCurInst)) return FALSE; } hInst = hCurInst; if (!InitInstance(hCurInst, nCmdShow)) { return FALSE; } while (GetMessage(&msg, NULL, 0, 0)) { TranslateMessage(&msg); DispatchMessage(&msg); } return msg.wParam; }
ここは、毎度おなじみのものです。//ウィンドウ・クラスの登録 BOOL InitApp(HINSTANCE hInst) { WNDCLASS wc; wc.style = CS_HREDRAW | CS_VREDRAW; wc.lpfnWndProc = WndProc; //プロシージャ名 wc.cbClsExtra = 0; wc.cbWndExtra = 0; wc.hInstance = hInst; //インスタンス wc.hIcon = LoadIcon(NULL, IDI_APPLICATION); wc.hCursor = LoadCursor(NULL, IDC_ARROW); wc.hbrBackground = (HBRUSH)GetStockObject(WHITE_BRUSH); wc.lpszMenuName = NULL; //メニュー名 wc.lpszClassName = (LPCSTR)szClassName; return (RegisterClass(&wc)); } //ウィンドウの生成 BOOL InitInstance(HINSTANCE hInst, int nCmdShow) { HWND hWnd; hWnd = CreateWindow(szClassName, "猫でもわかるツールバー",//タイトルバーにこの名前が表示されます WS_OVERLAPPEDWINDOW, //ウィンドウの種類 CW_USEDEFAULT, //X座標 CW_USEDEFAULT, //Y座標 CW_USEDEFAULT, //幅 CW_USEDEFAULT, //高さ NULL, //親ウィンドウのハンドル、親を作るときはNULL NULL, //メニューハンドル、クラスメニューを使うときはNULL hInst, //インスタンスハンドル NULL); if (!hWnd) return FALSE; ShowWindow(hWnd, nCmdShow); UpdateWindow(hWnd); return TRUE; }
WM_NOTIFYメッセージの処理は前述の解説を読めばわかると思います。//ウィンドウプロシージャ LRESULT CALLBACK WndProc(HWND hWnd, UINT msg, WPARAM wp, LPARAM lp) { int id; static HWND hToolWnd; static LPTOOLTIPTEXT lptip; switch (msg) { case WM_CREATE: hToolWnd = CreateMyToolWnd(hWnd); break; case WM_NOTIFY: switch (((LPNMHDR)lp)->code) { case TTN_NEEDTEXT: lptip = (LPTOOLTIPTEXT)lp; lptip->hinst = hInst; switch (lptip->hdr.idFrom) { case IDM_PARENT: lptip->lpszText = MAKEINTRESOURCE(IDS_TIPS_PARENT); break; case IDM_DATE: lptip->lpszText = MAKEINTRESOURCE(IDS_TIPS_DATE); break; case IDM_NAME: lptip->lpszText = MAKEINTRESOURCE(IDS_TIPS_NAME); break; case IDM_SIZE: lptip->lpszText = MAKEINTRESOURCE(IDS_TIPS_SIZE); break; } break; } break; case WM_SIZE: SendMessage(hToolWnd, WM_SIZE, wp, lp); break; case WM_COMMAND: switch (LOWORD(wp)) { case IDM_PARENT: case IDM_DATE: case IDM_NAME: case IDM_SIZE: MessageBox(hWnd, "ボタンが押されました", "手抜きです", MB_OK | MB_ICONEXCLAMATION); break; } break; case WM_CLOSE: id = MessageBox(hWnd, (LPCSTR)"終了してもよいですか", (LPCSTR)"終了確認", MB_YESNO | MB_ICONQUESTION); if (id == IDYES) { DestroyWindow(hWnd); } break; case WM_DESTROY: PostQuitMessage(0); break; default: return (DefWindowProc(hWnd, msg, wp, lp)); } return 0L; }
WM_COMMANDメッセージの処理は思い切り手抜きをしてあります。
WM_SIZEメッセージの処理もしておいてください。
さて、簡単そうでいざプログラムを書くと「あれーーーー???」 となるのがツールバーの生成です。特に、既製品のビットマップを 使うときは注意が必要です。HWND CreateMyToolWnd(HWND hWnd) { HWND hTool; char szBuf[64]; TBADDBITMAP tbab; int stdid; InitCommonControls(); hTool = CreateToolbarEx( hWnd, //親ウィンドウ WS_CHILD | WS_VISIBLE |TBSTYLE_TOOLTIPS, ID_MYTOOLBAR, //コントロールID 0, //ボタンイメージの数 NULL, //インスタンスハンドル NULL, //ビットマップリソースの識別子 tbb, //TBBUTTON構造体配列へのポインタ 0, //ボタンの数 0, 0, //無視 0, 0, //無視 sizeof(TBBUTTON)); //TBBUTTON構造体のサイズ tbab.hInst = HINST_COMMCTRL; tbab.nID = IDB_VIEW_LARGE_COLOR; stdid = SendMessage(hTool, TB_ADDBITMAP, 4, (LPARAM)&tbab); tbb[0].iBitmap += stdid; tbb[1].iBitmap += stdid; tbb[2].iBitmap += stdid; tbb[3].iBitmap += stdid; LoadString(hInst, IDS_PARENT, szBuf, sizeof(szBuf) - 1); tbb[0].iString = SendMessage(hTool, TB_ADDSTRING, 0, (LPARAM)szBuf); LoadString(hInst, IDS_DATE, szBuf, sizeof(szBuf) - 1); tbb[1].iString = SendMessage(hTool, TB_ADDSTRING, 0, (LPARAM)szBuf); LoadString(hInst, IDS_NAME, szBuf, sizeof(szBuf) - 1); tbb[2].iString = SendMessage(hTool, TB_ADDSTRING, 0, (LPARAM)szBuf); LoadString(hInst, IDS_SIZE, szBuf, sizeof(szBuf) - 1); tbb[3].iString = SendMessage(hTool, TB_ADDSTRING, 0, (LPARAM)szBuf); SendMessage(hTool, TB_ADDBUTTONS, 4, (LONG)&tbb[0]); SendMessage(hTool, TB_AUTOSIZE, 0, 0); return hTool; }
今回はCreateToolbarEx関数を使いましたが、 最初に作るボタンの数は0個です。というのも 既製品を使うのであとで、TB_ADDBUTTONSメッセージで ボタンを追加するからです。
CreateToolbarEx関数を呼んだら、次にボタンを追加する 準備をします。
まず、TBADDBITMAP構造体をセットします。
hInstメンバは、HINST_COMMCTRLを指定します。
今回は、大きいアイコンを使ってみます。(IDB_VIEW_LARGE_COLOR)
そして、TB_ADDBITMAPメッセージを送信して戻り値を それぞれのTBBUTTON構造体のiBitmapメンバに加えます。 この辺のことは第62章 を読み返してください。
次に、LoadString関数とTB_ADDSTRINGメッセージでボタンに 文字列を追加します。
TB_ADDBUTTONSメッセージでボタンを追加します。
最後のTB_AUTOSIZEメッセージはヘルプに、最初にボタンに
文字列等を追加したときは送信しなさいとあります。
(筆者はこれを削除してプログラムを書いてみましたが
別に何事も起こりませんでした。また、筆者の環境では
InitCommonControls関数を実行しなくても何も問題は
起こりません。
しかし、きっと省略するとまずいんでしょうね。多分)
[SDK Index] [総合Index] [Previous Chapter] [Next Chapter]
Update Aug/03/1997 By Y.Kumei