 必要事項を埋めます。
必要事項を埋めます。 今回から、ダイレクト・アニメーションを挿入する機能を組み込んでいきます。
今回から、ダイレクト・アニメーションを挿入する機能を組み込んでいきます。ダイレクト・アニメーションは、比較的簡単なタグの挿入で実現できます。 しかし、IE4.0以降でないと実現できません。また、NNでも実現できません。
IE4.0以降の人はここをクリックするとサンプルを見ることができます。ダイレクト・アニメーションの例を示します。
X, Y, Z軸を中心に文字を回転させることができます。複数の軸を中心に回転させる こともできます。これらは、まずStructured Graphics Controlのオブジェクトにより 文字を描画させます。そして、Rotateメソッドにより回転させます。具体的なタグを見てみましょう。
|
<OBJECT CLASSID="clsid:369303c2-d7ac-11d0-89d5-00a0c90833e6" ID="neko1" STYLE="width:650;height:50;border:10 double rgb(0, 0, 255); background:rgb(255,255,0);"> <PARAM NAME="Line0001" VALUE="SetLineColor(0, 128, 128)"> <PARAM NAME="Line0002" VALUE="SetFillColor(255, 0, 0)"> <PARAM NAME="Line0003" VALUE="SetLineStyle(2, 2)"> <PARAM NAME="Line0004" VALUE="SetFont('MS ゴシック', 50, 400, 0, 0, 0)"> <PARAM NAME="Line0005" VALUE="Text('猫でもわかるプログラミング', -325, 20, 0)"> </OBJECT> |
OBJECTタグ内のCLASSIDは固有値なのでこのまま使います。 IDにはオブジェクト名を指定します。上の例では"neko1"なので Rotateメソッドを呼び出すには
neko1.Rotate(0,1,0);
などとします。
オブジェクトの大きさとか、境界、背景などはスタイルシートの要領で 記述します。
オブジェクトのパラメーターはPARAMタグで記載します。 この時、NAMEは順に"Line0001", "Line0002", ...のようにします。
回転させる文字の縁取りの色はSetLineColorで指定します。
回転させる文字の塗りつぶし色はSetFillColorで指定します。
縁取り線の指定はSetLineStyleで行います。
最初の引数はラインスタイルで0はなし、1は実線、2は破線を示します。
2番目の引数は線の幅を指定します。
フォントの指定は、SetFontで行います。
引数は順に、フォント名、フォント高さ、重さ(太さ)、
イタリック体、下線、取消線を指定します。
フォントの高さは通常
(ポイント数)*(垂直方向の論理インチあたりのピクセル数)/72
で求めます。
重さは100から900まで100刻みで指定します。標準は400です。
文字飾りは指定する場合は-1, 指定しない場合は0を指定します。
回転させる文字列はTextで指定します。
最初の引数は文字列です。
次の2つの引数は文字列の位置を指定します。0,0だと
文字列の左下隅がオブジェクトの中心に来ます。xにマイナスを指定すると
文字列は中心より右にxだけ移動します。実験してみるとすぐにわかります。
最後の引数は、文字の時計回りの回転を示します。
さて、オブジェクトの設定が終わったら、これをRotateメソッドで回転させなくては
いけません。
Rotateメソッドの引数は順にx, y, z軸方向の回転角を指定します。
Rotate(0,1,0);
なら、y軸方向に1度回転します。これを連続して起こさせれば回転運動が 起こります。普通はJavaScriptのsetTimeoutメソッドを使いますね。
さて、本題からかなりそれてダイレクト・アニメーションの解説となってしまいました。実際にダイレクト・アニメーションを作るとき間違いやすいのはCLASSIDの指定で これをエディタで自動的に指定できれば便利ですね。今回の機能はオブジェクト関連の 指定を簡単にできることを目標とします。
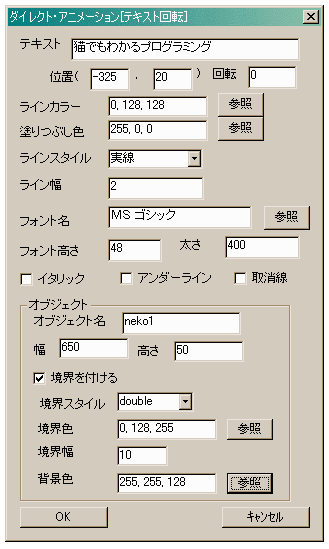
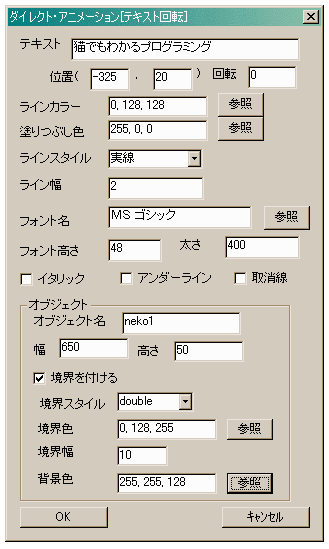
たとえばメニューの「挿入」「ダイレクト・アニメーション」「テキスト」などで 次のようなダイアログが出て、これを埋めれば一連のタグが書き込まれると 大変便利ですね。
 必要事項を埋めます。
必要事項を埋めます。
フォント関係は「参照」ボタンを押すとフォント選択ダイアログが出て これに答えると、関連の事項が埋まります。
オブジェクト境界を付けたくないときは「境界を付ける」チェックボックスの チェックをはずします。
「OK」ボタンを押すとOBJECTタグが挿入されます。
これだけでは動作しないのでHEAD部分にメニューの「挿入」「JavaScriptの挿入」 でスクリプトを挿入します。適当な関数を作ってこれでRotateメソッドを 動作させます。ページが読み込まれたらすぐに動作させたいならBODYタグに onLoadイベントハンドラを記述して先ほどの関数を指定します。
Update 15/Sep/2001 By Y.Kumei