
 HTMLヘルプはプログラミングと直接関係ありませんが、自分で作った
プログラムにヘルプを付けるとプログラムが立派に見えます(???)。
HTMLヘルプはプログラミングと直接関係ありませんが、自分で作った
プログラムにヘルプを付けるとプログラムが立派に見えます(???)。また、HTMLヘルプはアプリケーションのヘルプとしてだけではなく、それ自体で いろいろ便利な使い方もできます。

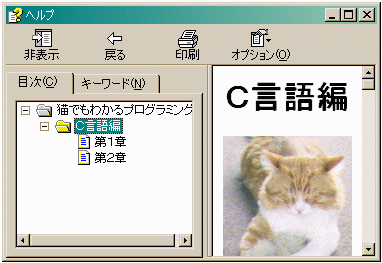
左の図は、このHPのHTMLファイルから作ったもっとも原始的な HTMLヘルプです。このヘルプは3つの部分より構成されています。 ツールバーと、左のナビゲーションペイン、右のトピックペインです。
左の図ではナビゲーションペインに「目次」「キーワード」タブしかありませんが 「検索」と「お気に入り」タブがつくこともあります。
作り方は簡単です。まず、前準備ですが
1.についてはVC++の1枚目のCDに入っています。もしくは雑誌等の付録を利用します。 あるいはマイクロソフトのHPからダウンロードします。1.HTMLヘルプワークショップを手に入れ、インストールする 2.ヘルプにしたい内容をHTML文書にしておく
2.についてはここでは特に解説はしません。HTMLについて解説したサイトや参考書を 参照してください。タグがわからない人はフロントページなどのアプリケーションを利用すれば すぐに作ることができます。ちなみに筆者は全部メモ帳で作っています。
HTML(含DHTML等)でできることはほとんどHTMLヘルプで実現できます。ただクッキーの 発行はできないみたいです。
1.HTMLヘルプワークショップを起動する 2.メニューの「File」「New」で「Project」を選択します。 3.New Projectウィザードが出ますので、Convert WinHelp projectに チェックを付けずに「次へ」をクリックします。 4.プロジェクトファイルの名前を付けます。 (Browseを押してディレクトリを指定します。) 5.次も何もチェックを付けずに「次へ」ボタンを押します。 6.「完了」ボタンを押します。

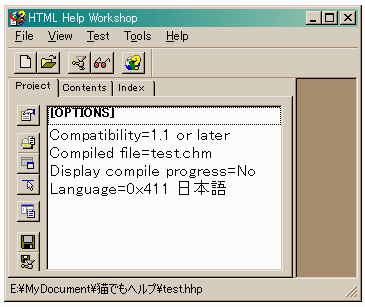
ここまでの段階で、ワークショップの「Project」タブが 左の図のようになっていれば成功です。 ここでは、test.hhpというプロジェクトファイルを作成しました。
次に「Contents」タグをクリックします。
これで、コンテンツファイル(*.hhc)ができました。1.「Table of Contents Not Specified」というダイアログボックスが 出てきますので、「Create a new contents file」にチェックを付けます。 2.コンテンツファイルの名前を付けます。(hhpと同じ名前にしておくと便利です)
「Project」タブを押してContents file=***.hhcという記述が増えていることを 確認してください。
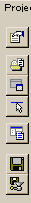
次に「Project」タブの左についているボタンを見てください。
 上から順に
上から順に
Change project options
Add/Remove topic files
Add/Modify window definitions
HtmlHelp API Informations
View HTML source
Save project, contents, and index files
Save all files and conpile
の順番で並んでいます。
この時ここで選択されなくても HTMLの中からリンクされているファイルは自動的に加えられます。 しかし、リンク先のHTMLファイルも選択しておくと後々便利です。 HTML以外のファイル(画像ファイルなど)は選択する必要はありません(選択できない)。1.Add/Remove topic filesボタンを押します。 2.「Topic Files」ダイアログが出てきますので、「Add」ボタンを押します。 3.ヘルプに加えるHTMLファイルを選択します。
次に「Contents」タブをクリックします。
ここのタブの上から2番目のボタン(フォルダのアイコン、Insert a heading)を押します。
最初の図のようなヘルプで「猫でもわかるプログラミング」のフォルダアイコンを クリックしても特に表示するHTMLがない場合は上の説明のようにEntry titleの名前だけ 入力してOKボタンを押します。もし表示するHTMLがある場合は「Add」ボタンを押します。 すると「Path or URL」ダイアログが出てきて、Add/Remove topic filesボタンで選択した HTMLファイルのタイトル一覧が表示されるのでこの中から選択します。選択していなかった ファイルはたとえリンクされていてもここには表示されませんので、「Browse」ボタンを 押してファイルを探して選択します。1.Insert a headingボタンを押すと「Table of Contents Entry」ダイアログが 出てくるのでEntry tytleに名前を付けます。 2.このボタンを押したときにHTMLを表示しないのであればすぐにOKボタンを押します。
このエントリーより下位にさらにエントリーを作りたい場合はもう一度Insert a headingボタン を押します。すると、このエントリーを一番最初に置くかという質問が出てくるので 「はい」または「いいえ」で答えます。ここでは、「猫でもわかるプログラミング」エントリーの 下に「C言語編」というエントリーを作りたいので「いいえ」と答えます。
再度「Table of Contents Entry」ダイアログが出てくるのでエントリータイトルを入力します。 ここでは、HTMLファイルを表示したいのでAddボタンを押して、HTMLファイルを選択します。
さて、この状態では「猫でもわかるプログラミング」「C言語編」が同レベルのエントリーとなっていますので 「C言語編」を選択しておいて「Move Selection Right」ボタン(右矢印)を押します。
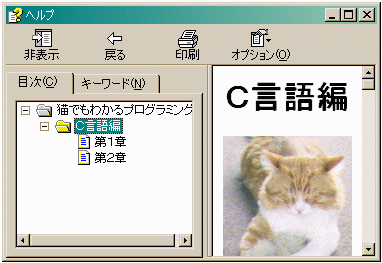
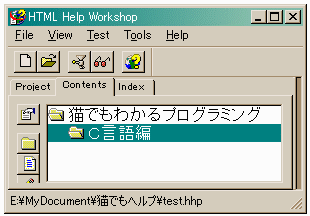
 今の段階で左の図のようになっていれば成功です。
今の段階で左の図のようになっていれば成功です。
あとは、このエントリー(C言語編)にInsert a pageボタン(上から3番目)を押してページを 加えていきます。この時出てくるダイアログはTable of Contents Entryですので同様に作業を 進めます。
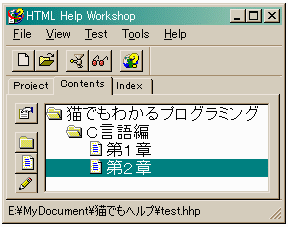
 ここまでの作業で左の図のようになっていれば成功です。
ここまでの作業で左の図のようになっていれば成功です。
次に「Index」タブをクリックしてください。すると
Index Not Specifiedダイアログが出てくるので、Create a new index fileにチェックを付けて
OKボタンを押してください。インデックスファイルの名前を付けます。
ここもhhpやhhcと同じ名前にしておくと混乱を防ぐことができます。
次に、Indexタブの所ではキーワードを指定することになりますが、現在の所 まだ何も指定しないでおきます。
次にProjectタブに戻って一番下のボタン(Save all files and compile)を押してみましょう。
とりあえず、最初の図のようなHTMLヘルプができているはずです。
テストランするには ツールバーのView compiled file(メガネ)のボタンを押します。
今回はとりあえずもっと原始的なHTMLヘルプを作ってみました。hhp, hhc, hhkファイルは テキストファイルなのでメモ帳などで中身がどうなっているか確かめてみてください。
Update Sep/10/2000 By Y.Kumei