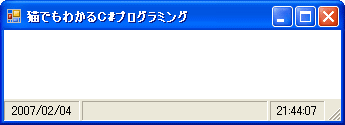
 メインウィンドウの大きさを変えると・・・
メインウィンドウの大きさを変えると・・・
 ステータスバーにステータスバー・パネルをつけたとき、ステータスバーの幅が変わった場合、これに対応できるようにしておく必要があります。
ステータスバーにステータスバー・パネルをつけたとき、ステータスバーの幅が変わった場合、これに対応できるようにしておく必要があります。
C#の場合、StatusBarPanelクラスのAutoSizeプロパティをStatusBarPanelAutoSize.Springに設定すると、幅を調整してくれます。これは、すでに第53章で解説しています。
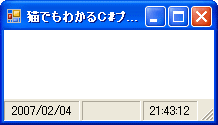
さて、この章では3つのステータスバー・パネルを持つステータスバーを作ります。 最初のパネルには日付を、3番目のパネルには時刻を表示します。
ステータスバーの幅が変わった場合、2番目のパネルが調整役をします。
刻々と時刻を表示させるにはどうしたらよいでしょうか。これは、Timerクラスを利用します。
Timerクラスの、Statrメソッドを実行すると、指定された間隔でTickイベントが発生します。このイベントを捕らえて、時刻をパネルに表示すればよいですね。
また、Tickイベントの発生間隔はTimerクラスのIntervalプロパティで設定します。
なお、Timerクラスについては後の章で詳しく解説するので、ここでは詳述しません。
では、サンプルのプログラムを見てみましょう。
// status03.cs
using System;
using System.Drawing;
using System.Windows.Forms;
class status03
{
public static void Main()
{
Application.Run(new MyForm());
}
}
class MyForm : Form
{
MyStatus ms;
public MyForm()
{
Text = "猫でもわかるC#プログラミング";
BackColor = SystemColors.Window;
ms = new MyStatus();
ms.Parent = this;
ms.ShowPanels = true;
Timer timer = new Timer();
timer.Interval = 50;
timer.Tick += new EventHandler(timer_Tick);
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
DateTime dt = DateTime.Now;
String str = dt.ToShortDateString();
ms.Panels[0].Text = str;
str = String.Format("{0:00}:{1:00}:{2:00}", dt.Hour, dt.Minute, dt.Second);
ms.Panels[2].Text = str;
}
}
class MyStatus : StatusBar
{
public MyStatus()
{
StatusBarPanel sbp0 = new StatusBarPanel();
StatusBarPanel sbp1 = new StatusBarPanel();
StatusBarPanel sbp2 = new StatusBarPanel();
sbp0.AutoSize = StatusBarPanelAutoSize.Contents;
sbp0.Alignment = HorizontalAlignment.Center;
sbp0.ToolTipText = "日付です";
sbp1.AutoSize = StatusBarPanelAutoSize.Spring;
sbp2.AutoSize = StatusBarPanelAutoSize.Contents;
sbp2.Alignment = HorizontalAlignment.Center;
sbp2.ToolTipText = "時刻です";
Panels.Add(sbp0);
Panels.Add(sbp1);
Panels.Add(sbp2);
}
}
このプログラムでは、Mainメソッドのあるクラスは、Formクラスを継承していません。MyFormクラスは、Formクラスから継承されています。
MyStatusクラスのインスタンスをフィールドに持っています。
コンストラクタでは、メインフォームのタイトルやら、クライアント領域の背景色を設定しています。
そして、MyStatusクラスのインスタンスの参照をmsフィールドに代入しています。これで、このクラスの中では、どこからでもステータスバーを参照できるようになりました。
次に、Timerを作動させています。Intervalは50ミリセコンドにしています。
timer.Tick += new EventHandler(timer_Tick);で、Tickイベントに対する、イベントハンドラをインストールしています。
Tickイベントが生成されたら、timer_Tickハンドラが呼び出されます。
ハンドラ内では、現在の日時を調べて、ステータスバー・パネルに表示しています。
DateTime構造体については、C#コンソール編第52章を参照してください。
ここでは、日付の短い表示を得るためにToShortDateStringメソッドを利用しています。 時間についてもToShortTimeStringメソッドというのがありますが、秒は表示されないため、ここでは、あえてString.Formatメソッドで、時刻のStringを作っています。
MyStatusクラスは、StatusBarクラスから継承されています。
コンストラクタでは、ステータスバー・パネルを3つ(sbp0,sbp1,sbp2)作ってます。
sbp0のAutoSizeプロパティは、Contentsに設定しました。これで、このパネルに表示される内容に応じて、パネル幅が自動で調整されます。
また、sbp0のAlignmentプロパティは、Centerに設定しました。これで、表示される内容がパネルの中央にきます。
また、ToolTipTextプロパティを設定すると、マウスをパネルにポイントした時、ツールチップがでます。簡単ですね。
sbp1のAutoSizeプロパティはSpringに設定しました。これで、ステータスバーの幅が変更になったときに自動調整してくれます。
sbp2の設定は、ツールチップの文字列を除いて、sbp0と同じです。
あとは、ステータスバーのPanelsコレクションのAddメソッドを使って、ステータスバーにパネルをつけます。
では、実行結果を見てみましょう。
 メインウィンドウの大きさを変えると・・・
メインウィンドウの大きさを変えると・・・
 真ん中の、ステータスバー・パネルの幅も変更され、ちょうど良い幅に調整してくれます。
真ん中の、ステータスバー・パネルの幅も変更され、ちょうど良い幅に調整してくれます。
Update 05/Feb/2007 By Y.Kumei