 「押す」ボタンを押すと、選択されている項目をメッセージボックスで表示します。
「押す」ボタンを押すと、選択されている項目をメッセージボックスで表示します。
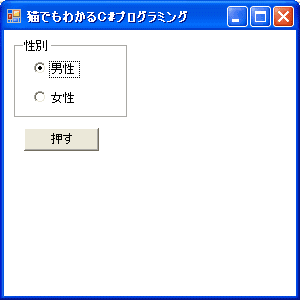
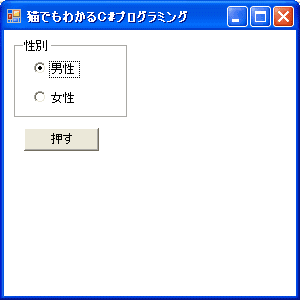
 ラジオボタンをひとまとまりのグループとして扱うときには、ラベルの他にグループボックスも使えます。
ラジオボタンをひとまとまりのグループとして扱うときには、ラベルの他にグループボックスも使えます。
もちろん、グループボックスには、ラジオボタンの他にもどんなコントロールをおいてもかまいません。
GroupBoxクラスの継承関係は、次のようになっています。
System.Object
System.MarshalByRefObject
System.ComponentModel.Component
System.Windows.Forms.Control
System.Windows.Forms.GroupBox
使い方は、簡単です。他のコントロール類とほとんど同じ扱いです。この章のサンプルでは、ラジオボタンのプロパティのAutoSizeも利用しています。 これは、ButtonBaseクラスのAutoSizeプロパティをオーバーライドしています。
public override bool AutoSize { get; set; }
内容に合わせてコントロールのサイズを調整するときはtrue,そうでないときはfalseとなります。(C#2.0から追加になったメンバです)では、サンプルを見てみましょう。
// groupbox01.cs
using System;
using System.Drawing;
using System.Windows.Forms;
class groupbox01
{
static RadioButton rbmale, rbfemale;
public static void Main()
{
MyForm myform = new MyForm();
rbmale = new RadioButton();
rbmale.Text = "男性";
rbmale.Location = new Point(20, 20);
rbmale.AutoSize = true;
rbmale.Checked = true;
rbfemale = new RadioButton();
rbfemale.Text = "女性";
rbfemale.Location = new Point(20, 25 + rbmale.Height);
rbfemale.AutoSize = true;
GroupBox gb = new GroupBox();
gb.Text = "性別";
gb.Location = new Point(10, 10);
gb.Width = rbmale.Width + 10;
gb.Height = rbmale.Height * 2 + 30;
Button btn = new Button();
btn.Text = "押す";
btn.Location = new Point(20, gb.Location.Y + gb.Height + 10);
btn.BackColor = SystemColors.Control;
btn.Click += new EventHandler(btn_Click);
myform.Controls.Add(gb);
gb.Controls.Add(rbmale);
gb.Controls.Add(rbfemale);
myform.Controls.Add(btn);
Application.Run(myform);
}
static void btn_Click(Object sender, EventArgs e)
{
if (rbmale.Checked)
MessageBox.Show("男性が選択されています",
"猫でもわかるC#",
MessageBoxButtons.OK,
MessageBoxIcon.Information);
else
MessageBox.Show("女性が選択されています",
"猫でもわかるC#",
MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
}
class MyForm : Form
{
public MyForm()
{
Text = "猫でもわかるC#プログラミング";
BackColor = SystemColors.Window;
}
}
特に、どうということはないですね。実行結果は次のようになります。
 「押す」ボタンを押すと、選択されている項目をメッセージボックスで表示します。
「押す」ボタンを押すと、選択されている項目をメッセージボックスで表示します。
Update 20/Nov/2006 By Y.Kumei