 下のテキストボックスに書き込むと、上段のラベルに同じ文章が表示されます。
下のテキストボックスに書き込むと、上段のラベルに同じ文章が表示されます。 この章では、ラベルコントロールを使ってみます。使い方はボタンやテキストボックスと似ています。
この章では、ラベルコントロールを使ってみます。使い方はボタンやテキストボックスと似ています。
Labelクラスの継承関係は次のようになっています。
System.Object
System.MarshalByRefObject
System.ComponentModel.Component
System.Windows.Forms.Control
System.Windows.Forms.Label
必須のプロパティには、次のような物があります。
public override string Text { get; set; }
これは、Control.Textをオーバーライドしています。Textプロパティを設定すれば、わざわざPaintイベントを処理しなくてもラベル上にテキストを表示できます。Win32APIのスタティックコントロールに似ています。
この章のサンプルでは、テキストボックスのTextプロパティの値が変更されたときに発生するControl.TextChangedイベントを処理しています。
では、サンプルのプログラムを見てみましょう。
// label01.cs
using System;
using System.Drawing;
using System.Windows.Forms;
class label01 : Form
{
public static void Main()
{
label01 form = new label01();
MyLabel ml = new MyLabel();
ml.Parent = form;
MyTextBox mt = new MyTextBox();
mt.Parent = form;
mt.Location = new Point(10, ml.Height + 20);
Application.Run(form);
}
public label01()
{
Text = "猫でもわかるC#プログラミング";
BackColor = SystemColors.Window;
}
}
class MyLabel : Label
{
public MyLabel()
{
Location = new Point(10, 10);
Size = new Size(200, 100);
BorderStyle = BorderStyle.Fixed3D;
}
}
class MyTextBox : TextBox
{
public MyTextBox()
{
BackColor = SystemColors.Control;
Multiline = true;
Size = new Size(200, 100);
}
protected override void OnTextChanged(EventArgs e)
{
base.OnTextChanged(e);
Parent.Controls[0].Text = Text;
}
}
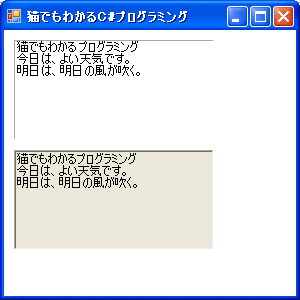
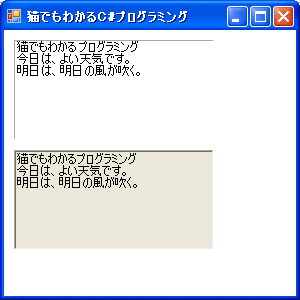
実行結果は次のような感じになります。
 下のテキストボックスに書き込むと、上段のラベルに同じ文章が表示されます。
下のテキストボックスに書き込むと、上段のラベルに同じ文章が表示されます。
テキストボックスを複数行対応にするには、
Multiline = true;とします。
また、ラベルはそのままでは、どこにあるのかわからないので、
BorderStyle = BorderStyle.Fixed3D;として、境界をFixed3Dスタイルにしています。
Update 17/Nov/2006 By Y.Kumei