 テキストボックスは、クライアント領域の左上から上10左10だけ離れた位置にあります。
テキストボックスは、クライアント領域の左上から上10左10だけ離れた位置にあります。 親フォームのサイズが変更になったとき、コントロールの親フォームに対する相対位置を
一定にしたいときには、どうすればよいのでしょうか。
親フォームのサイズが変更になったとき、コントロールの親フォームに対する相対位置を
一定にしたいときには、どうすればよいのでしょうか。
たとえば、常にボタンを親フォームの右・下方に位置したいときはどうすればよいのでしょうか。
もちろん、フォームのサイズが変更になったときに送られてくるResizeイベントを処理してもよいでしょう。しかし、もっと簡単な方法があります。
コントロールのAnchorプロパティを設定すればよいのです。Control.AnchorプロパティはSystem.Windows.Forms名前空間で定義されています。
子コントロールの管理をするFormクラスなどを、コントロールのコンテナと呼ぶことがあります。Anchorはコンテナの端にコントロールを固定する方法を指定するプロパティです。
public virtual AnchorStyles Anchor { get; set; }
プロパティ値のAnchorStyles列挙体のメンバには次のようなものがあります。
| メンバ | 意味 |
|---|---|
| Bottom | コントロールがコンテナの下端に固定 |
| Left | コントロールがコンテナの左端に固定 |
| None | コントロールは固定されない |
| Right | コントロールはコンテナの右端に固定 |
| Top | コントロールはコンテナの上端に固定 |
通常Anchorを設定する場合は
btn.Anchor = (AnchorStyles.Bottom | AnchorStyles.Right);のように(上端または下端) | (左端または右端)のように「|」or演算子で組み合わせて使います。Locationプロパティを設定すると、Anchorプロパティの値によって、親フォームがサイズ変更になっても指定の相対位置を守ります。
また、第15章でやったFormクラスのControlsの使い方は重要なので復習しておいてください。
では、サンプルのプログラムを見てみましょう。
// anchor01.cs
using System;
using System.Drawing;
using System.Windows.Forms;
class anchor01 : Form
{
public static void Main()
{
Application.Run(new anchor01());
}
public anchor01()
{
Text = "猫でもわかるC#プログラミング";
BackColor = SystemColors.Window;
//親のControls[0]に相当
Button btn = new Button();
btn.Parent = this;
btn.BackColor = SystemColors.Control;
btn.Text = "押す";
btn.Click += new EventHandler(btn_Click);
btn.Location = new Point(ClientSize.Width - btn.Width - 10, ClientSize.Height - btn.Height - 10);
btn.Anchor = (AnchorStyles.Bottom | AnchorStyles.Right);
//親のControls[1]に相当
TextBox tbox = new TextBox();
tbox.Parent = this;
tbox.Location = new Point(10, 10);
tbox.Anchor = AnchorStyles.Top | AnchorStyles.Left;
}
void btn_Click(object sender, EventArgs e)
{
Button btn = (Button)sender;
Form parent = (Form)btn.Parent;
MessageBox.Show(parent.Controls[1].Text,
"猫C#",
MessageBoxButtons.OK,
MessageBoxIcon.Information);
}
}
ボタンは、親フォームの右・下に、テキストボックスは左・上に固定されます。固定される相対位置はLocationプロパティで設定していますね。
ボタンがクリックされたときは親フォームを調べて、そのControls[1]で、テキストボックスの参照を調べています。
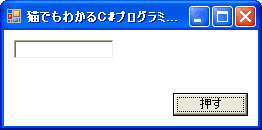
では、実行結果を見てみましょう。
 テキストボックスは、クライアント領域の左上から上10左10だけ離れた位置にあります。
テキストボックスは、クライアント領域の左上から上10左10だけ離れた位置にあります。
ボタンは、クライアント領域の右下隅から10づつ離れた位置にあります。
 フォームのサイズが変更になっても、それぞれのクライアント領域にある相対位置はかわりません。
フォームのサイズが変更になっても、それぞれのクライアント領域にある相対位置はかわりません。
Update 15/Nov/2006 By Y.Kumei