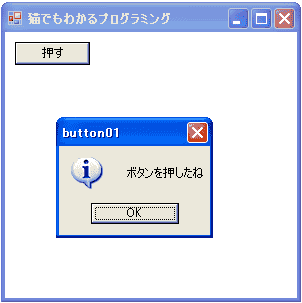
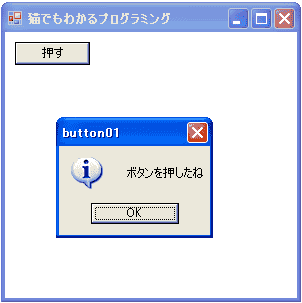
 「押す」ボタンを押すと「ボタンを押したね」というメッセージボックスが出現します。
「押す」ボタンを押すと「ボタンを押したね」というメッセージボックスが出現します。
 フォームにボタンをつけてみます。
フォームにボタンをつけてみます。
プッシュボタン、ラジオボタン、チェックボックスなどのようにフォーム部品となるものをコントロールといいます。これらのコントロールは、いずれかのフォームの子供として扱われます。
子供は、親からはみ出すことはありません。(はみ出した部分は表示されない。クリッピングといいます)
この章では、プッシュボタンの基礎について解説します。
プッシュボタンは、Buttonクラスのオブジェクトです。Buttonクラスは、System.Windows.Forms 名前空間で定義されており、ButtonBaseクラスから派生しています。
System.Object
System.MarshalByRefObject
System.ComponentModel.Component
System.Windows.Forms.Control
System.Windows.Forms.ButtonBase
System.Windows.Forms.Button
ボタンオブジェクトを作成したら、親を指定する必要があります。これには、ButtonクラスのParentプロパティを使います(Controlクラスから継承されている)。
public Control Parent { get; set; }
Parentには、Control型の参照を指定するのですが、Controlクラスの子孫のFormの参照を指定しても一向にかまいません。また、ボタンに表示するテキストは、Textプロパティで指定します。(ButtonBaseクラスからの継承で、ButtonBaseクラスでControl.Textをオーバーライドしている)
public override string Text { get; set; }
ボタンの表示位置は、ボタンの左上隅がフォームのクライアント座標のどこにくるかで指定します。これには、Locationプロパティを利用します。(Controlクラスからの継承)
public Point Location { get; set; }
HeightやWidthプロパティを使ってボタンの高さ、幅を設定・取得することもできます。
幅・高さを指定しないでボタンを作るとデフォルトの大きさになります。次に、ボタンがクリックされるとClickイベントが発生するので、これに応答するハンドラーをインストールします。今までと全く同じ方法です。
Click += new EventHandler(メソッド名);メソッドの名前は、あとから混乱しないように自分で規則を作っておくとよいかもしれません。また、当然メソッドの引数はEventHandlerデリゲートのそれと一致させておく必要があります。
void メソッド名(object sender, EventArgs e){...}
また、ボタンの背景色は、親のそれと同じになります。違う色にしたいときは、BackColorプロパティで指定します。文字色はForeColorプロパティで指定します。これも、指定しないと親と同じになります。では、簡単なサンプルを見てみましょう。
// button01.cs
using System;
using System.Drawing;
using System.Windows.Forms;
class button01
{
public static void Main()
{
Form form = new MyForm();
Button btn = new Button();
btn.Parent = form;
btn.Location = new Point(10, 10);
btn.Text = "押す";
btn.BackColor = SystemColors.Control;
btn.Click += new EventHandler(btnOnClick);
Application.Run(form);
}
static void btnOnClick(object sender, EventArgs e)
{
MessageBox.Show("ボタンを押したね", "button01",
MessageBoxButtons.OK, MessageBoxIcon.Information);
}
}
class MyForm : Form
{
public MyForm()
{
Text = "猫でもわかるプログラミング";
BackColor = SystemColors.Window;
}
}
実行結果は次のようになります。
 「押す」ボタンを押すと「ボタンを押したね」というメッセージボックスが出現します。
「押す」ボタンを押すと「ボタンを押したね」というメッセージボックスが出現します。
Update 26/Oct/2006 By Y.Kumei